07 Mar Crear Botón de Descarga para pdf
En este apartado contamos cómo crear un botón para la descarga de un documento pdf, esta posibilidad resulta muy útil en muchas noticias donde un documento acompaña a la misma.
Este ejemplo nos sirve para explicar
- Cómo se sube un archivo a la librería multimedia que es válido para cualquier tipo de archivo
- Cómo se crea un botón y cómo se asocia mediante un enlace con un fichero cargado en la librería multimedia u otra página cualquiera.
Subir un archivo a la librería multimedia
Antes de poder utilizar cualquier fichero en la web WordPress debemos subirlo a la librería multimedia. Este apartado es parte de un ejemplo para poner un botón de descarga para un fichero pdf, pero el procedimiento de subida es el mismo para cualquier archivo, sea un pdf, imagen, word, etc. Nota: el caso de las imágenes es especial porque es necesario incluirlas con unas características de resolución y relación de aspecto determinadas, ver Imágenes en WordPress.
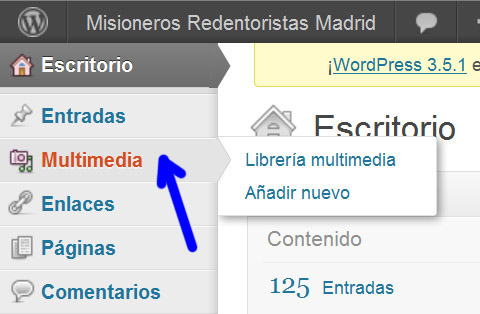
Suponemos que el fichero lo tenemos en nuestro ordenador. Para ello en el menú Multimedia del escritorio seleccionamos Añadir nuevo:
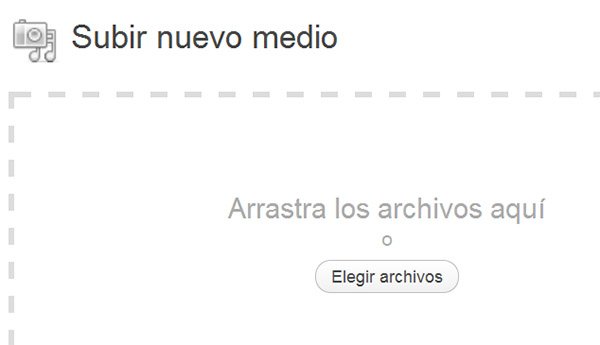
Nos aparece una pantalla como la siguiente y simplemente debemos arrastrar con el ratón nuestro fichero hasta la zona indicada o bien pulsar el botón Elegir Archivos:
En nuestro caso hemos elegido el fichero pdf con la oración del 28 de febrero de 2013. Mientras el fichero sube a WordPress podemos ver una barra que nos indica el progreso de la subida:
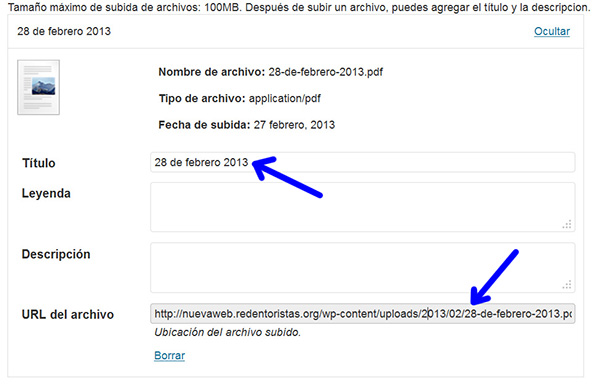
Cuando el fichero termina de subir nos aparece una pantalla para rellenar la información que queramos proporcionar acerca del mismo. Inicialmente está asignado el título del recurso como el nombre del fichero y el enlace al archivo, bajo el nombre de URL del archivo:
El título del archivo debe ser significativo del contenido, si pasado un tiempo necesitamos utilizar ese archivo, tendremos que buscarlo en la librería multimedia, si el nombre es lógico será más fácil elegir una palabra de búsqueda para encontrarlo.
El enlace al archivo es muy importante, porque es lo que nos va a permitir referenciar el archivo, desde una noticia o un botón, por ejemplo.
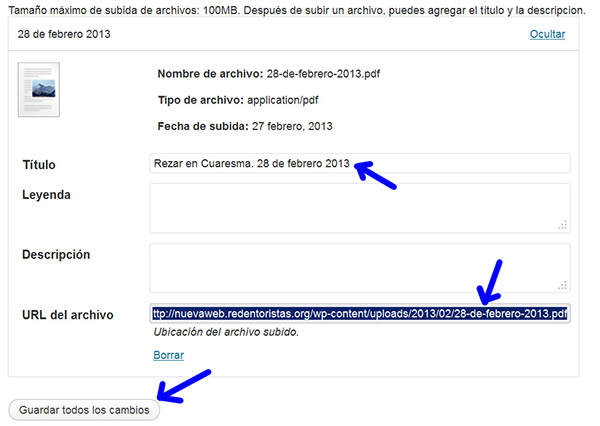
Por ejemplo cambiamos el título por «Rezar en Cuaresma. 28 de febrero 2013» que es más significativo para una posible búsqueda. Por otro lado a continuación necesitamos el enlace al fichero para incluirlo en el botón de descarga. Marcamos con el ratón el enlace completo y lo copiamos por ejemplo con Ctrl + C :
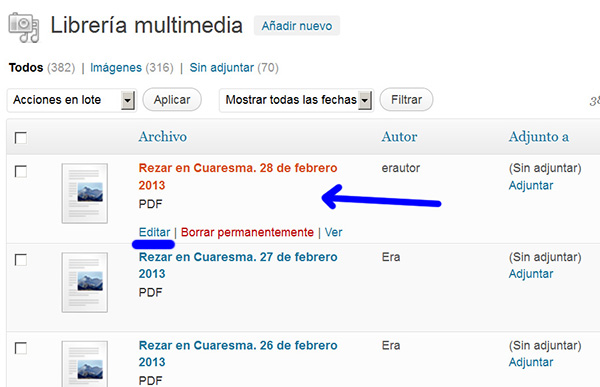
Finalmente pulsamos el botón Guardar todos los cambios y nos aparece el listado de elementos de la librería multimedia, con el fichero recién subido en primer lugar, por ser el más reciente. Desde esa misma ventana podríamos volver a editar las propiedades del archivo si necesitáramos cambiar algo pulsando Editar:
Creación de un botón
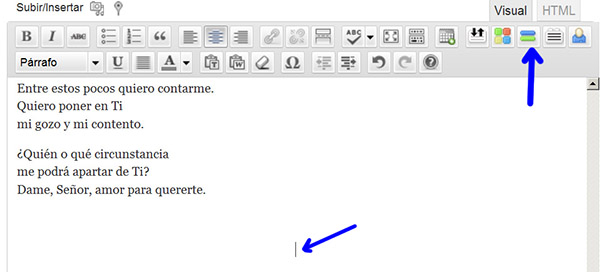
Normalmente querremos incluir un botón de descarga de archivo pdf al final de una noticia, para ello por ejemplo situamos el cursor de escritura en el final de la noticia y pulsamos el icono que sirve para crear un botón, como se observa en la figura:
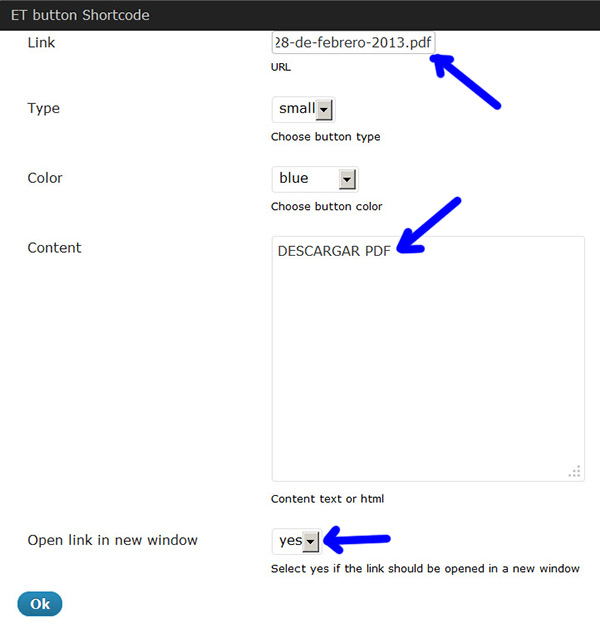
Al pulsar este botón nos aparece una pantalla que nos pide las propiedades de este botón a crear, la primera y más importante es el enlace al fichero asociado al botón (Link), aunque podría ser otra página web por ejemplo. Como habíamos copiado en portapapeles el enlace ahora lo pegamos (por ejemplo con Ctrl + V) en el lugar indicado (eliminando antes el signo # que hay inicialmente):
Aparte del enlace podemos elegir entre distintos tipos de botones, su color y el texto que aparece sobre él. Cambiamos este último por DESCARGAR PDF. En último lugar en el campo Open link in new window seleccionamos yes, para que el fichero pdf se cargue en una pestaña o ventana nueva no quitando el contenido de la ventana del navegador donde está el botón. Cuando finalmente pulsamos el botón Ok, vemos que en el editor aparecen un texto en el lugar donde insertamos el ratón:
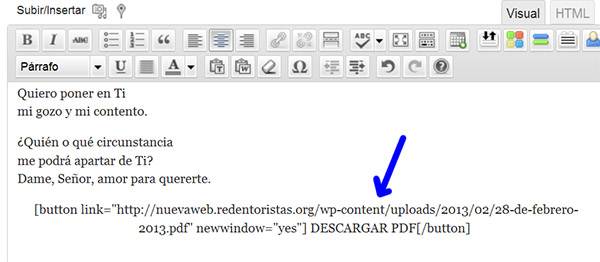
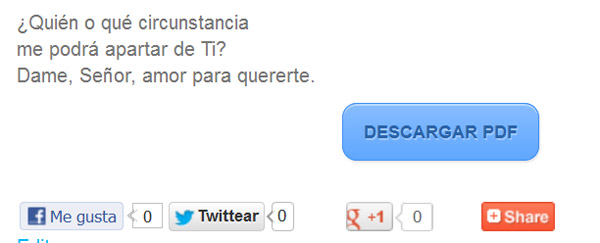
Este texto representa el botón a efectos de WordPress en un idioma interno que tiene llamado shortcodes. A todos los efectos ese texto representa el botón y si pulsamos vista previa podemos ver el resultado:
Hay otros elementos que se pueden generar de la misma manera que un botón: cajas para contener el texto, pestañas seleccionables con distintos contenidos, presentaciones de diapositivas, etc. Nota: el enlace asociado a un botón puede ser cualquier dirección de internet, no limitado por supuesto a archivos de la Librería Multimedia.
Anterior: Editando el texto de una entrada Siguiente: Aprobar comentarios pendientes