07 Abr Preparando imágenes en Paint
En este apartado vemos como generar imágenes con las dimensiones y proporciones deseadas a partir de otras imágenes que no se adapten por tamaño o relación de aspecto a las páginas de la web.
Para ello usamos un programa muy sencillo presente en todas las ediciones de Microsoft Windows, se trata de Paint, y estas instruciones se refieren a la versión que aparece en Windows 7 y 8. Aunque el programa no es muy potente puede bastar para las sencillas tareas que se necesitan en WordPress. Vamos a explicarlo a través de un par de ejercicios:
- Lanzando Paint
- Ventana principal de Paint
- Reducir una imagen de resolución
- Recortar para usar como Imagen destacada
Lanzando Paint
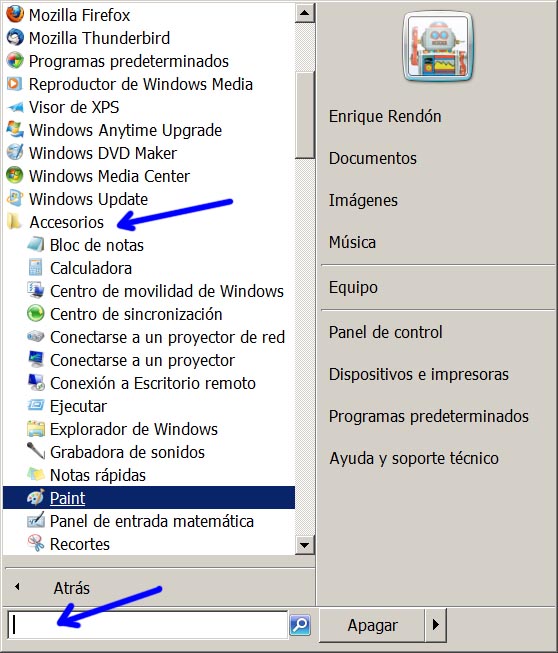
Para lanzar el programa Paint en Windows 7 pulsamos Inicio y o bien:
- Escribimos Paint abajo para que lo busque o bien
- Vamos a Todos los programas → Accesorios → Paint:
Ventana principal de Paint
Vamos a abrir una imagen en Paint, bajaremos una imagen ejemplo. Con esta imagen haremos los dos ejercicios a continuación. Pulsa sobre el siguiente enlace con el botón secundario del ratón y elige «Guardar enlace como»/»Guardar destino como» o similar según el navegador que uses:
Imagen ejemplo:
https://www.redentoristas.org/wp-content/uploads/2013/04/099-Ofrendas-de-los-niños.jpg
Abre esta imagen con Paint: o bien arrastrándola sobre la ventana de Paint o dándole a la opción abrir del menú que se despliega al pulsar sobre la flecha roja de la figura de abajo.
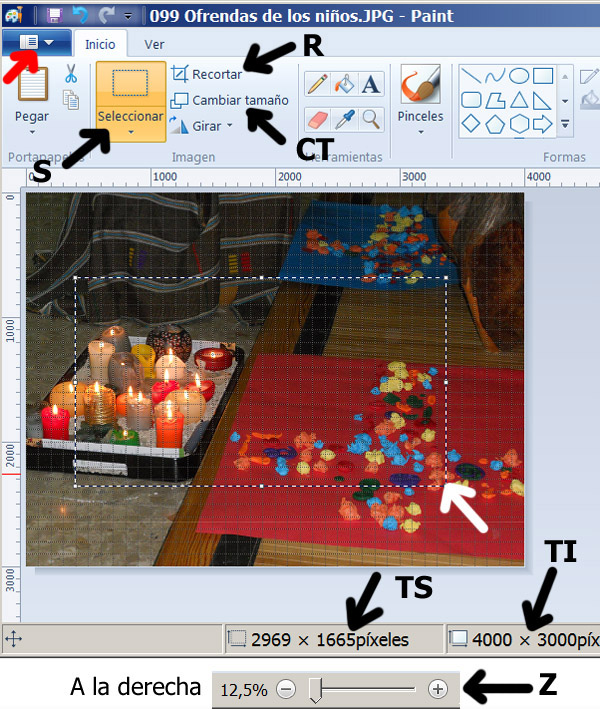
En la esquina inferior derecha disminuye el aumento hasta lograr una tamaño similar a la que se muestra en la figura:
Sobre esta figura hemos marcado los elementos más importantes de la interfaz que utilizaremos en estos ejercicios:
- Flecha roja. Menú fichero, para leer y guardar los resultados.
- En la parte inferior información:
- TI. Tamaño de imagen, medido en píxeles de ancho por píxeles de alto, la imagen ejemplo tiene la resolución alta propia de una cámara digital: 4000×3000 píxeles
- Z. Factor de Zoom de la imagen, cuando el Zoom es 100% muestra cómo se vería normalemente la imagen en pantalla con 1 píxel de pantalla por cada píxel de imagen
- TS. Tamaño de selección, cuando utilizamos Seleccionar muestra el tamaño de la región seleccionada, lo utilizaremos para recortar a las dimensiones que queramos.
- En la parte superior las herramientas que utilizaremos:
- CT: Cambiar tamaño, para producir una imagen similar pero con menor o mayor resolución, la utilizaremos en el siguiente ejercicio.
- S. Seleccionar, después de pinchar en esta opción podemos arrastrar el ratón sobre la imagen para dibujar un rectángulo que será nuestra zona de interés. En la parte inferior se muestra según arrastramos el tamaño de ancho y alto de la zona seleccionada.
- R. Recortar, deja de la imagen únicamente lo que se haya seleccionado anteriormente con la herramienta Seleccionar.
Reducir una imagen de resolución
Como primer ejercicio vamos a reducir el ancho de esta imagen a 600 píxeles que es lo máximo para mostrar en una presentación de diapositivas o en un página de las habituales de noticias.
- Pincha en Cambiar tamaño
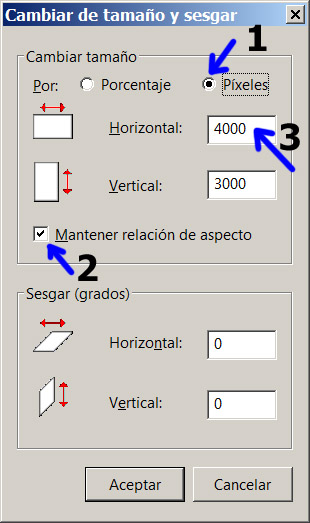
- En la ventana que aparece:
- Pincha sobre píxeles para que las dimensiones se expresen en esta unidad.
- Asegúrate de que Mantener relación de aspecto está activado. De esta forma la relación entre algo y ancho se conservará, no deformando la imagen.
- Escribe 600 en el campo que contiene el ancho de la imagen y finalmente pulsa Aceptar:
Para terminar tendríamos que ir al menú para guardar la imagen antes de subirla a WordPress, como es lógico con otro nombre para no perder el fichero con la calidad original.
Recortar para usar como imagen destacada
Vamos a utilizar la misma imagen del ejercicio anterior para general la imagen de 960 x 256 píxeles necesaria como imagen destacada de una entrada del Carrusel de la página inicio. Esta instrucciones también sirven para recortar otra porción de diferentes dimensiones, como la imágenes 238 x 133 usadas como destacadas en las otras noticias.
- Abre la imagen en Paint.
La imagen tiene por un lado una resolución superior a la que necesitamos, y también tiene una relación entre las dimensiones muy diferente. Necesitamos hacer dos cosas:
- Reducirla de resolución hasta que la zona a utilizar tenga un tamaño similar al área a usar.
- Luego seleccionar una zona de exactamente las dimensiones buscadas y recortarla imagen a esas dimensiones.
Nuestra imagen tiene 4000 x 3000 píxeles y necesitamos 960 x 256, que es una franja horizontal estrecha, de la que además sólo se va a ver nítidamente la mitad izquierda.
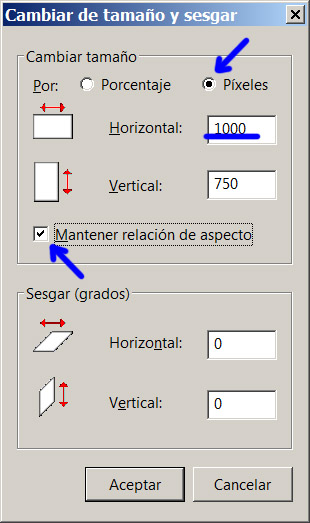
- Reduce la imagen a 1000 píxeles de ancho utilizando el procedimiento contado en el ejercicio anterior. Hemos elegido 1000 que es ligeramente superior a 960 para facilitar la selección posterior del area de interés:
- Aumenta el zoom para ver mejor la imagen completa.
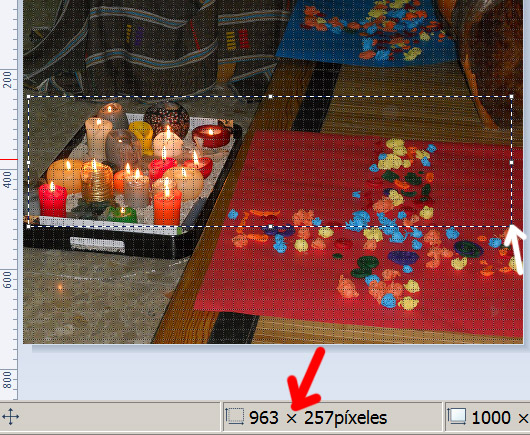
- Pulsa seleccionar y arrastra el ratón desde cerca del borde izquierdo de forma que selecciones una región de de un tamaño cercano a 960 x 256 píxeles (ve observando abajo el tamaño de la selección) resulta difícil seleccionar exactamente lo buscado:
- Pulsa la opción Recortar. Nos quedamos con esta porción de la imagen.
Ahora vamos a ajustar el tamaño exactamente a lo esperado por nuestro diseño de web:
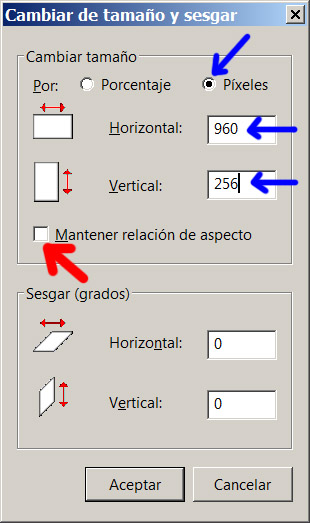
- Pulsa Cambiar tamaño. En el cuadro que aparece desactiva Mantener relación de aspecto, asegúrate de que medimos en píxeles y escribe las dimensiones exactas buscadas, en nuestro caso 960 píxeles de ancho por 256 píxeles de alto. Finalmente pulsa Aceptar:
Ya tenemos la imagen buscada con las dimensiones exactas que nos pide la web solo falta salvarla a un fichero nuevo para poder subirla a la web.
Anterior: Imágenes en WordPress Posterior: Creando una presentación de diapositivas