05 Mar Editando el texto de una entrada
En este apartado nos encargamos de la edición del texto de una entrada:
Estilos de texto y formateo
Lo primero que vamos a considerar son los diversos botones y opciones que aparecen sobre la ventana de texto:
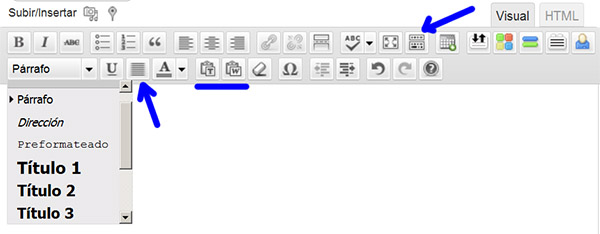
En la parte superior de la figura se muestra el botón que hay que pulsar para que aparezca el repertorio completo de opciones. Entre ellas se destacan los estilos de texto desplegados: Para mantener una cierta coherencia estética en todo el sitio se usan los mismos estilos para el texto:
- El estilo Párrafo para el texto normal
- El Párrafo en negrita (pulsando el botón con la B mayúscula) para texto resaltado y
- Título 3 para los epígrafes o títulos importantes
Éste es el aspecto que tienen:
Párrafo,
Párrafo en negrita y
Título 3
En la figura anterior se marca también:
- Por un lado el icono para poner texto justificado (icono con líneas paralelas de la misma longitud) suele ser preferible al texto sin justificar.
- Tenemos también subrayados los dos iconos para pegar texto, el primero para pegar texto desde un programa cualquiera y el segundo desde Word, aunque suele resultar preferible pegar el texto plano y luego terminar de formatearlo.
Por otro lado:
- Muchos de los iconos tienen el significado habitual de los editores de texto
- Otros iconos permiten introducir estructuras propias de WordPress como pestañas y botones, los veremos aparte
Problemas con el formateo
Aunque tenemos un editor Visual editamos en realidad el texto escrito en HTML (Hyper Text Mark-up Language: Lenguaje de marcas de hipertexto). A veces resulta difícil controlar el formato del texto resultante en modo Visual y no queda más remedio que hacer cambios al mismo en la vista HTML :
1. Las líneas aparecen separadas y no podemos borrar el espacio intermedio.
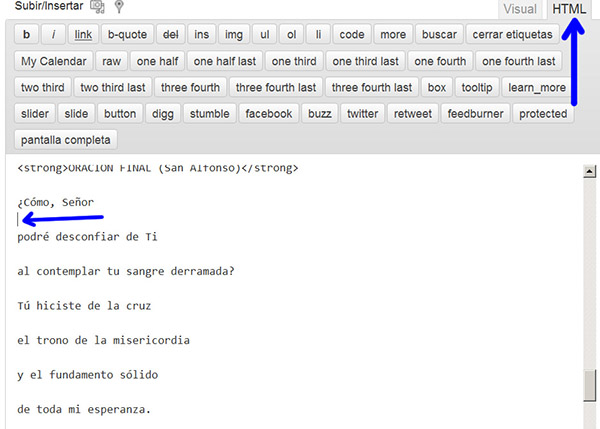
Un ejemplo de este problema se muestra abajo:
Esta situación ocurre a veces al copiar texto desde un fichero a la pantalla de edición. Aunque en modo Visual no se puedan eliminar, se puede cambiar al modo HTML pulsando arriba a la derecha de la ventana. Sobre la pantalla que aparece veremos el mismo texto más las etiquetas que representan las estructuras del lenguaje HTML entre los signos < y >. Buscamos el texto con la líneas intercaladas y las eliminamos:
2. Metemos espacios interlínea y no se ven luego en la vista previa.
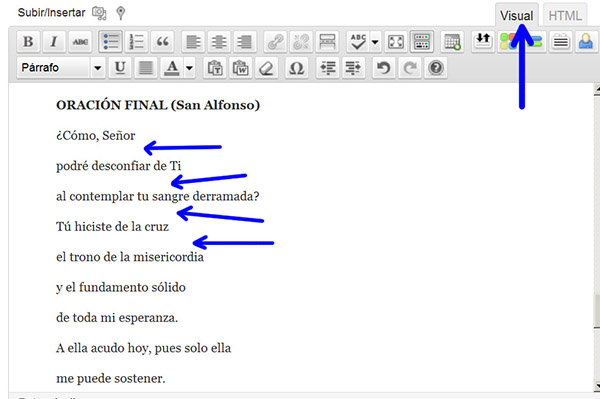
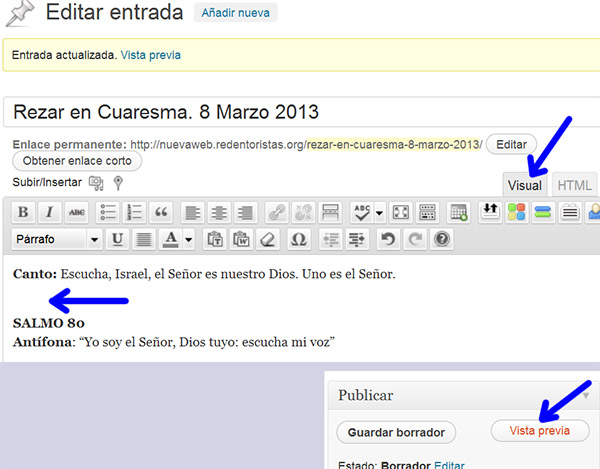
A veces en modo Visual metemos separaciones entre líneas de texto que no se reflejan en el resultado al pulsar el botón de vista previa:
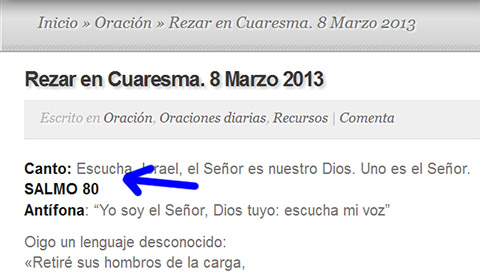
Sin embargo en la ventana de Vista previa de la página:
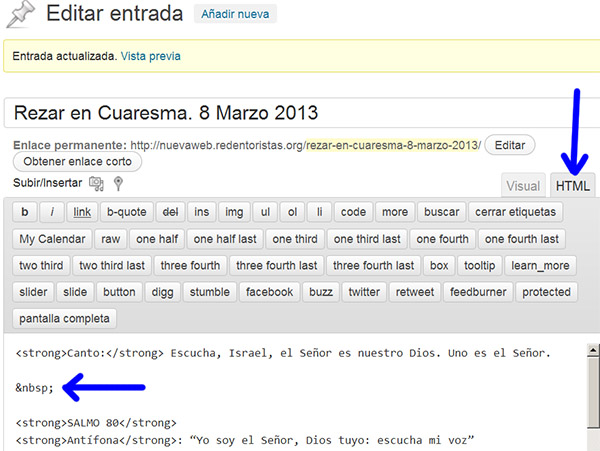
Muchas veces basta con insertar alguna línea adicional de espacio entre las que se quieren separar en la ventana de modo Visual. En otras circunstancias es necesario cambiar a modo HTML e introducir la separación de forma expresa: se indica con así literalmente escrito, que significa non-breakable-space («espacio irrompible»). En este caso concreto:
De esta forma se fuerza la aparición del espacio entre las líneas.
Anterior: Creando una entrada Siguiente: Crear botón de descarga para pdf